- スワローのカスタマイズはシンプル
- スワローのカスタマイズは最短10分
- カスタマイズの見本で解説
▽コスパ最強で超おすすめのテーマ
WordPressテーマ「スワロー」
\コスパの良さを丁寧に解説中/
目次
ブログをカッコよくカスタムする前に
ブログ初心者の方はとにかく”記事の量産”をするべきだと言われておりますが、その通りです。
いくらブログをカッコいいデザインにしたところでブログに人は集まりません。
しかし、それでもカスタムしたくなりますよね?
安心してください、僕もそうでした。
カスタムしてモチベーションが上がり、
記事を量産する効率が上がるなら、
カスタムすればいいと僕は思います。

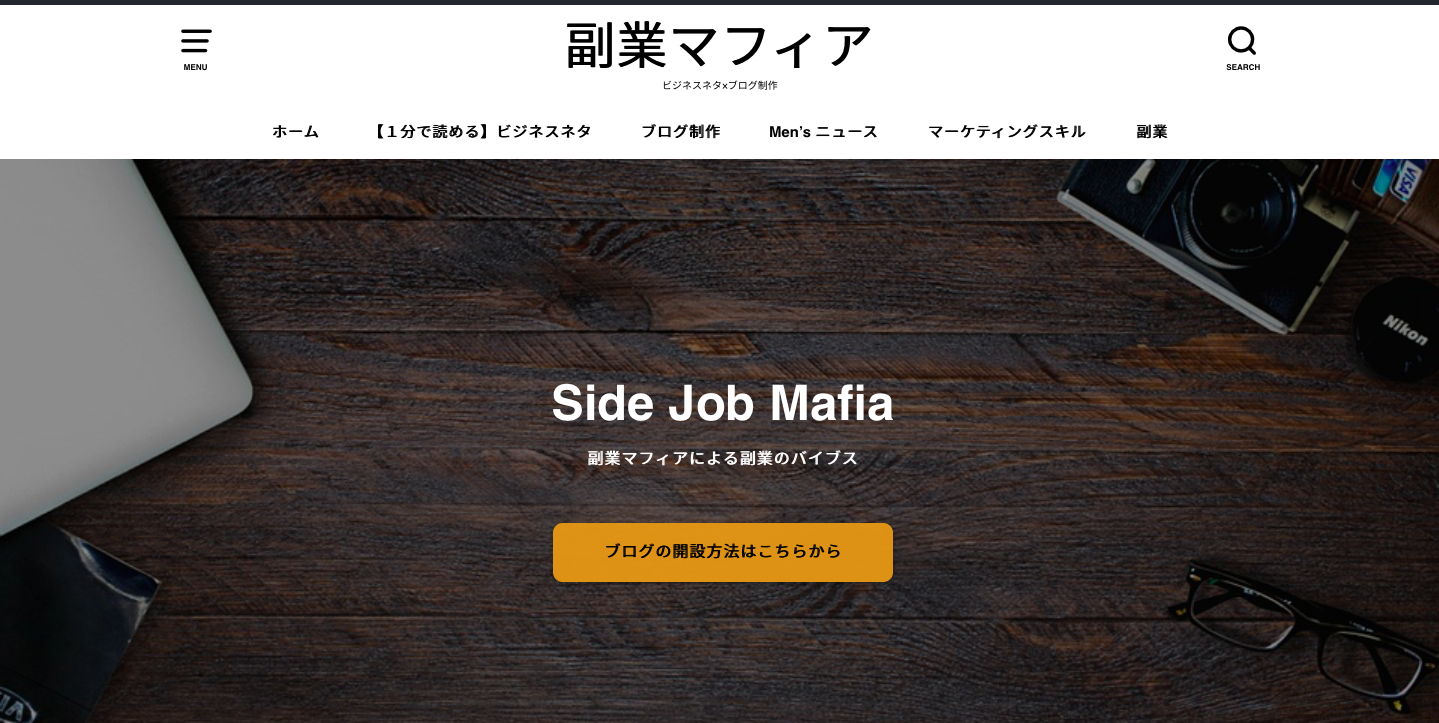
「副業マフィア」のトップページ
しかし、「カスタムに時間をかける」ことはナンセンスです。
そこで今回、僕のブログ「副業マフィア」のページデザインを完全コピーして、ブログカスタムの方法を学びましょう。
「トップページに広告はどう貼るの?」
「スライドメニューはどう設定するの?」
「リンクボタンはどうやって配置するの?」
などなどの疑問に応えていきます。
スワローをカスタマイズする

これからスワローのカスタマイズについて解説していきますが、必ず事前に「RICKBOOK」のトップページを見ておきましょう。
完成形をイメージできた方が理解が深まり、いざ自分でオリジナルカスタマイズをしたい時に役立ちます。
「スワロー(swallow)」をダウンロードしよう!
ワードプレスで「テーマ」を選択するところから始まりますが、僕は「スワロー(swallow)」というテーマを使用しています。
スワローは「シンプルで洗練されたデザイン」がコンセプトのテーマです。
そして先に言っておきますが、スワローは「¥9,900円の有料テーマ」です。
初心者ブロガーの方は「有料」に抵抗があるかもしれませんが、僕は迷わず購入しました。
購入理由は大きく5つあります。以下の通りです。
ブログを1年続ければ9900円÷365日で1日約27円です。
ブログ収入を得ればペイ出来る金額です。
iPhoneみたいなイメージ。シンプルなのにデザインが良い。
サイトの読み込み速度も高速でイライラしません。
企業HPなどで見るページが時間毎にスライドするアレです。
後ほど詳しく説明しますがブログの見栄えが高まります。
今やSEOとSNSの両立がブログ成功の鍵です。
SNSフォローボタンが付いているのは嬉しいです。
パソコン、スマホで見てもデザインが型崩れしません。
無料のテーマだと型崩れするものがあります。
僕の結論はコスパが良すぎると思います。
このレベルの有料テーマで9,900円は本当にお買い得です。
またSEO対策もしっかりしてあるテーマなので、
初心者でもドメインパワーをすぐに上げる事も出来るでしょう。
といってもやはり有料なので、
この後に解説するブログのカスタム方法も見た上でご判断いただくのが良いかと思います。
ブログのカスタムを始めよう!
基本的にWordPressの左手メニューバーの
外観>カスタマイズ から編集が可能です。
それではヘッダーやスライダーの設定について順に解説していきます。

ブログのテーマとテーマ色をカスタムしよう!

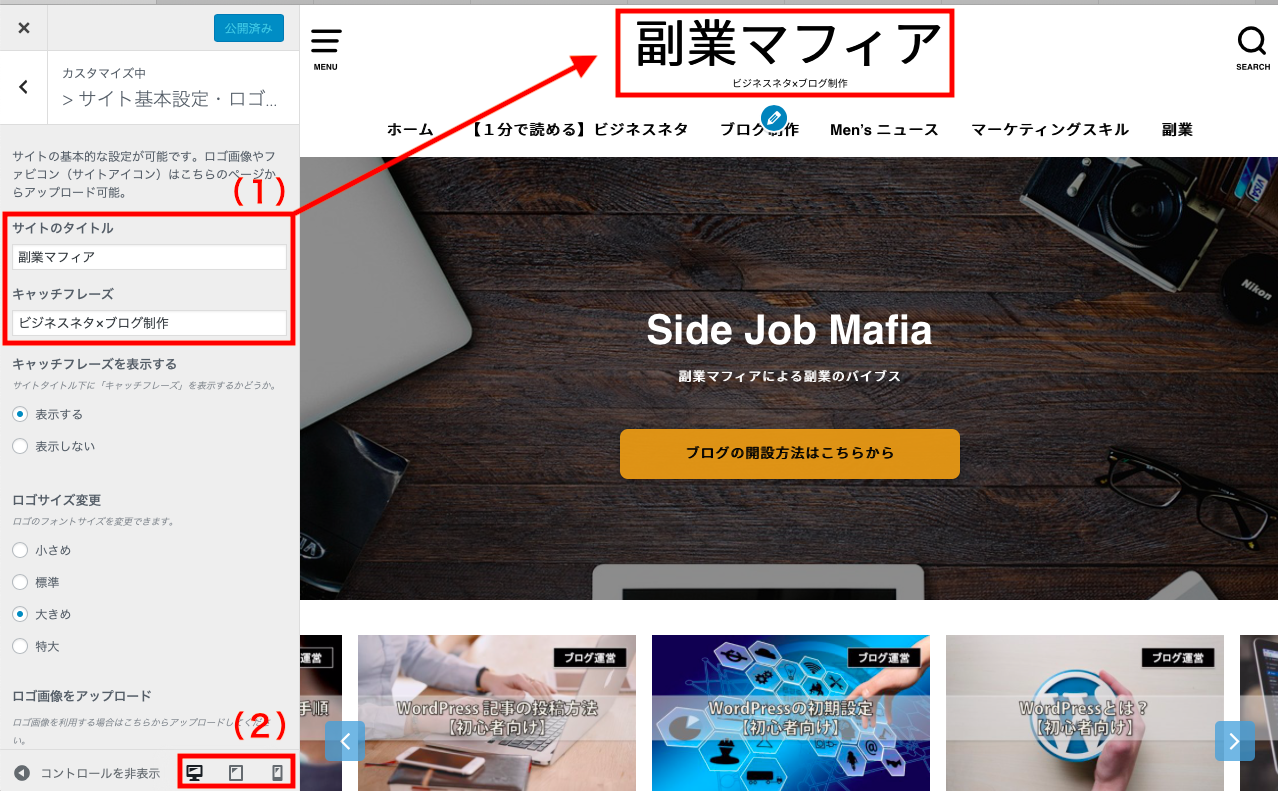
「>サイト基本・ロゴ設定」画面
外観>カスタマイズ>サイト基本設定・ロゴ設定
(1)ブログのタイトルとキャッチフレーズを入力しましょう。
(2)デバイス別の見え方をプレビューする事ができます。

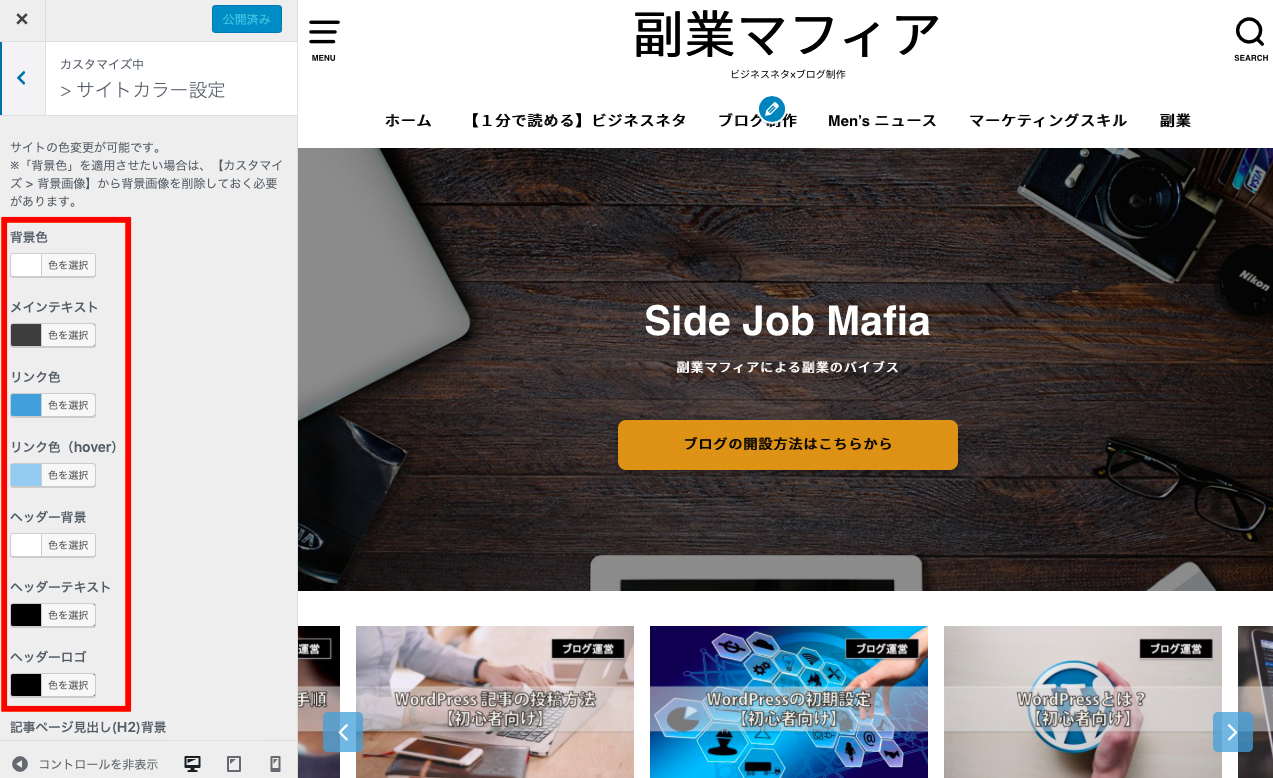
「>サイトカラー設定」画面
外観>カスタマイズ>サイトカラー設定
各項目のカラー設定です。
右側画面ですぐにプレビューされますので決めやすいです。
ご自身のブログテーマに合ったイメージカラーを選択しましょう。
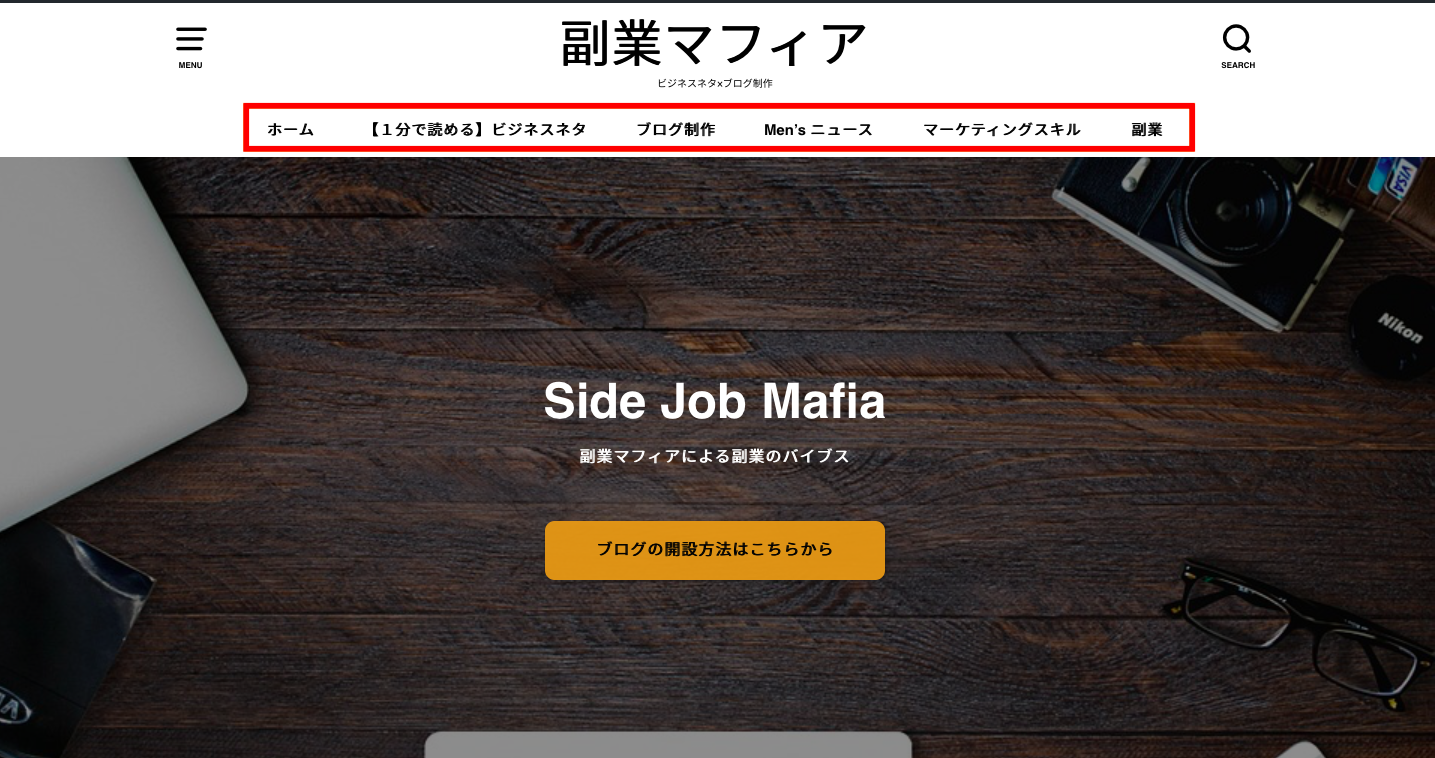
カテゴリーメニューをカスタムしよう!

カテゴリーメニュー
まず記事の「カテゴリー」を作成します。
WordPress左手メニューバーより
投稿>カテゴリー をクリックしてください。
カテゴリー名を入力してください。
「スラッグ」
URLに使われる文字列を入力してください。半角英数字です。

「外観>メニュー」画面
>外観>メニュー
(1)先ほど作成したカテゴリーにチェックを入れ「メニューに追加」をクリックしましょう。
(2)カテゴリーの表示される順番を入れ替える事ができます。
できたら「メニューを保存」をクリックしましょう。
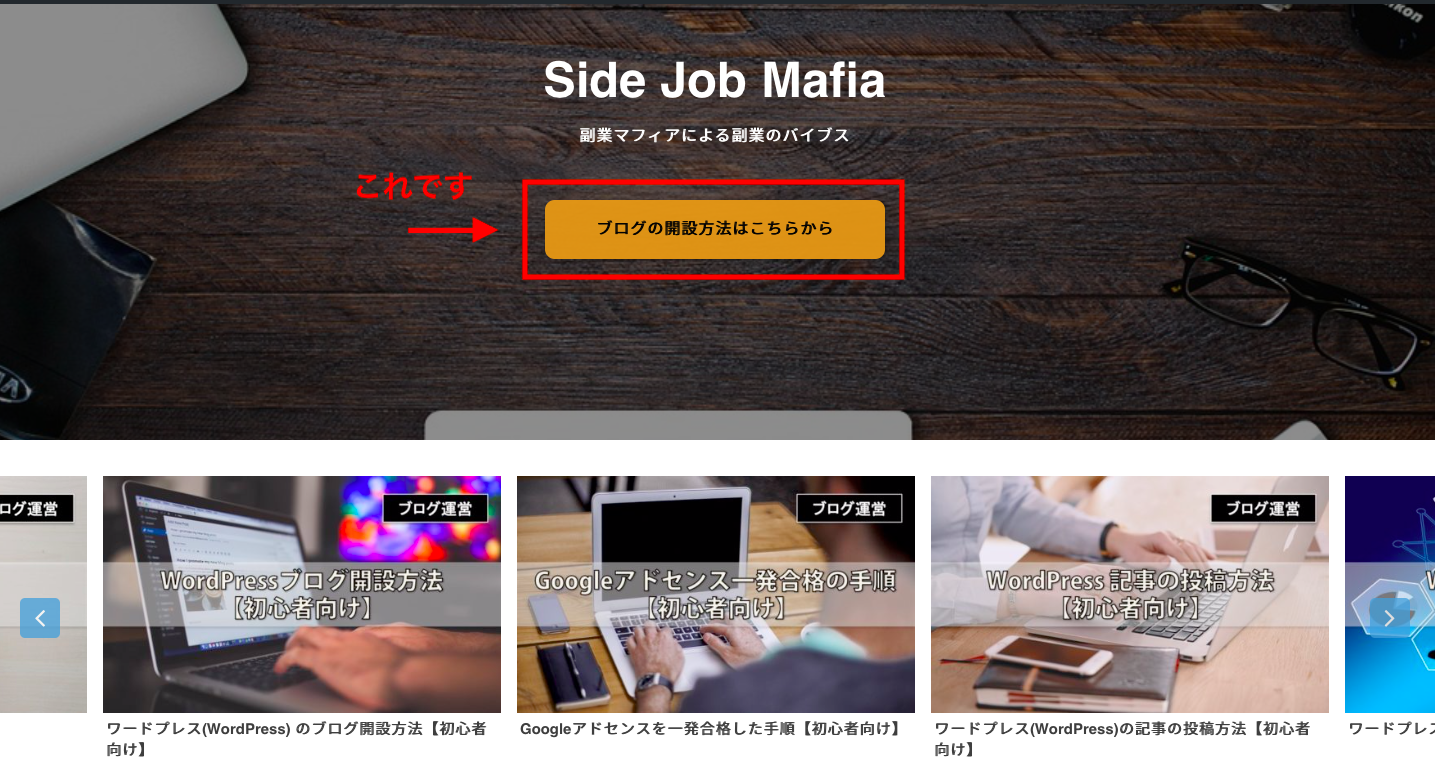
記事のリンクボタンをカスタムしよう!

トップページの記事リンクボタン
トップページのリンクボタンはとても重要です。
ブログを訪れた方に最も有益な記事のリンクを設定しましょう。

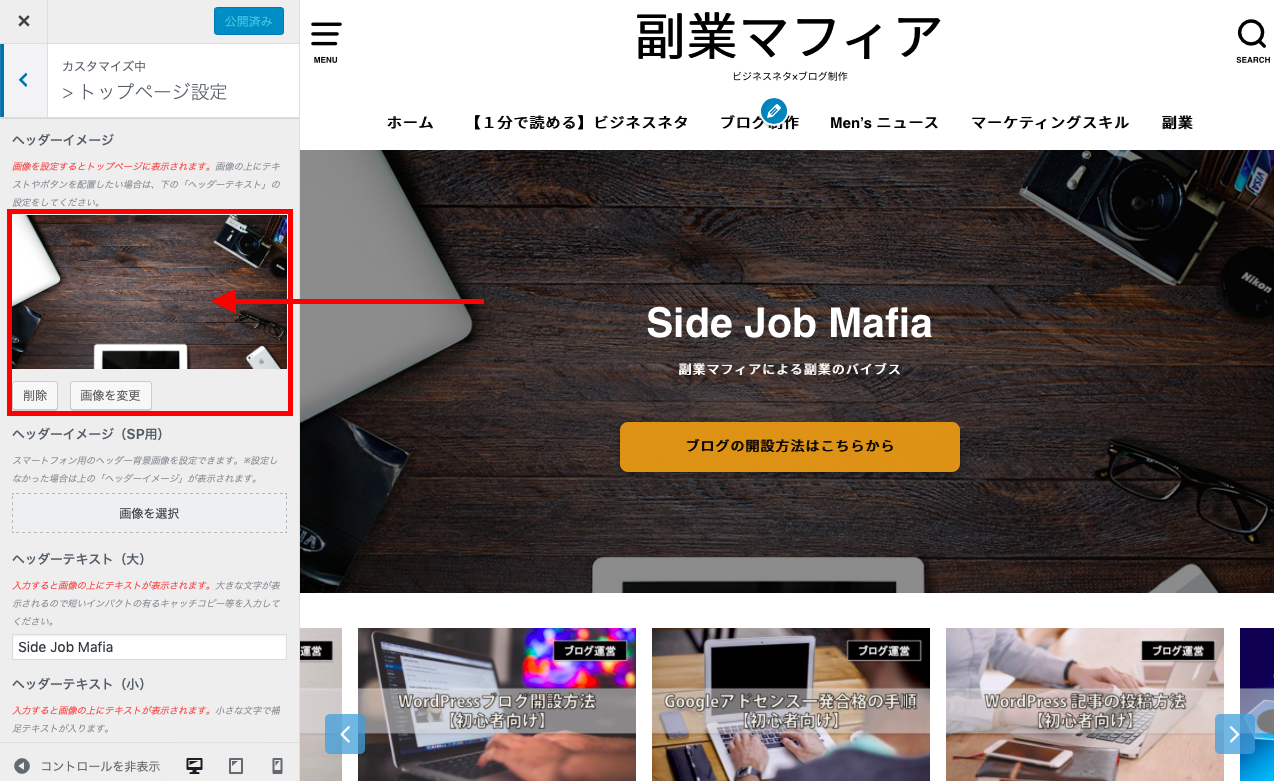
背景画像の設定
まずは背景の画像の設定です。
>外観>カスタマイズ>トップページ設定
設定したい画像を挿入しましょう。
トップページの画像なのでなるべく画質の良いものを選択しましょう。

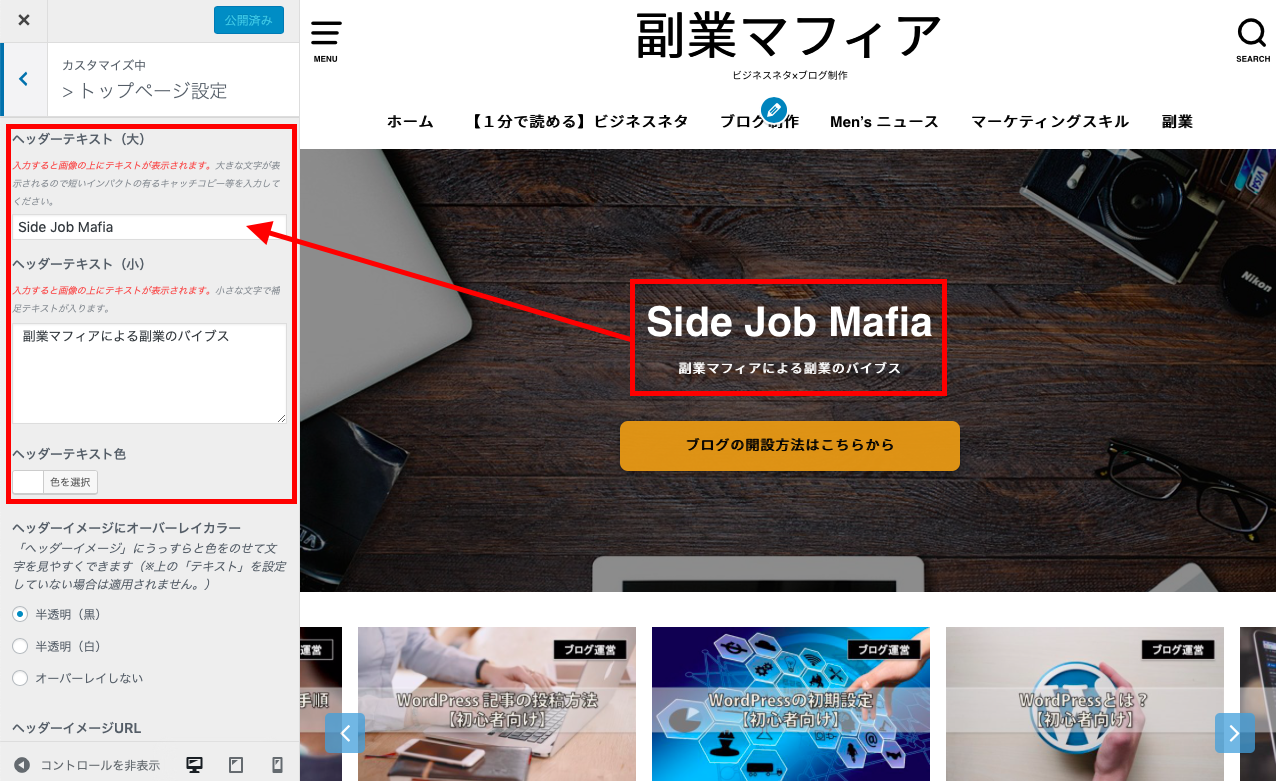
ヘッダーテキストの編集
次にヘッダーテキストの設定です。
テキストを入力しましょう。文字色も設定可能です。

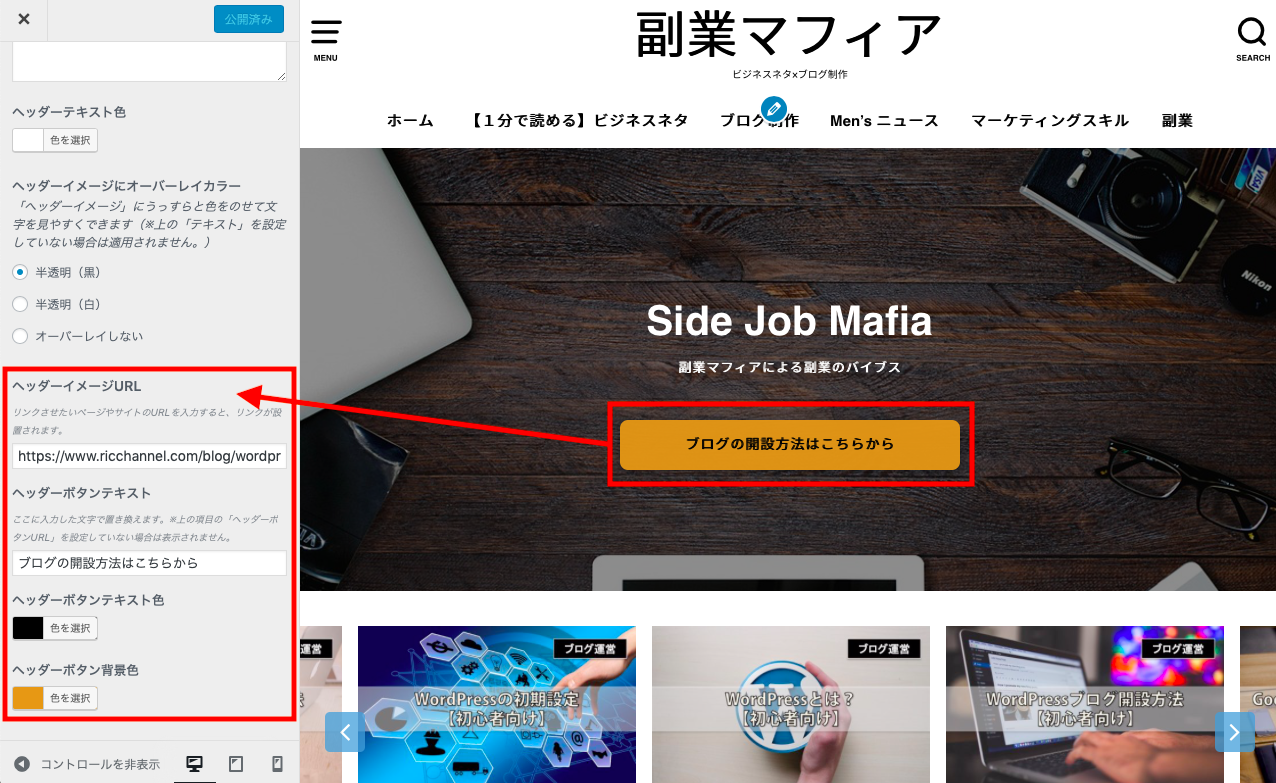
最後にリンクボタンの設定です。
設定したい記事のリンクを入力しましょう。
ボタンのテキストとカラーを設定すれば完了です。
スライダーをカスタムしよう!

「スライダー」画面
スライダーがあるだけで、ブログのレベルがとても高く見えます。
スワロー(swallow)では可能なのでとてもオススメです。
スライダーで出てきてほしい記事は選択が可能なので、
オススメ記事などを選択するようにしましょう!

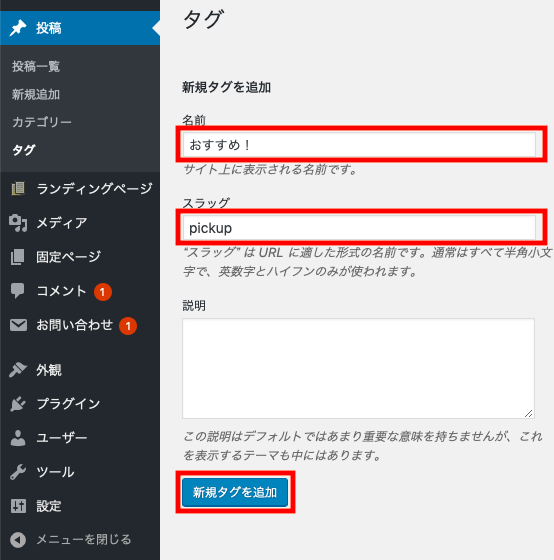
「タグ」の追加
投稿>タグ
「名前」は任意の文字列で結構です。
「スラッグ」には「pickup」と入力してください。
入力したら新規タグを追加をクリックしましょう。
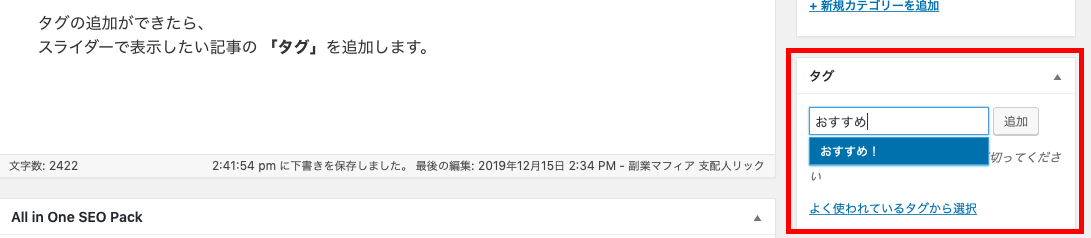
タグの追加ができたら、
スライダーで表示したい記事の「タグ」を追加します。

記事に「タグ」の追加
記事の編集ページの右側サイドバーの「タグ」から、
先ほど追加したタグを追加して完了です。
スライダーに記事が表示されたか確認してみましょう!
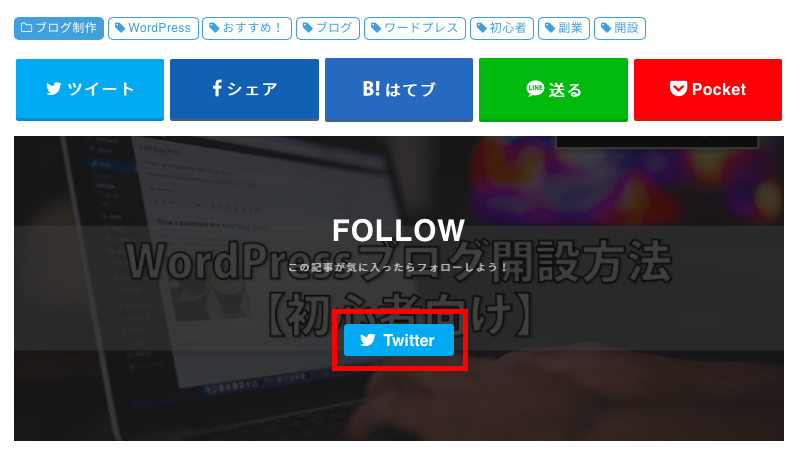
Twitterのリンクボタンを貼り付けよう!

記事下の「フォローボタン」
スワロー(swallow)ではTwitterのフォローボタンが標準装備されています。
SNSとの連携は必須ですのでとても嬉しい仕様ですよね!

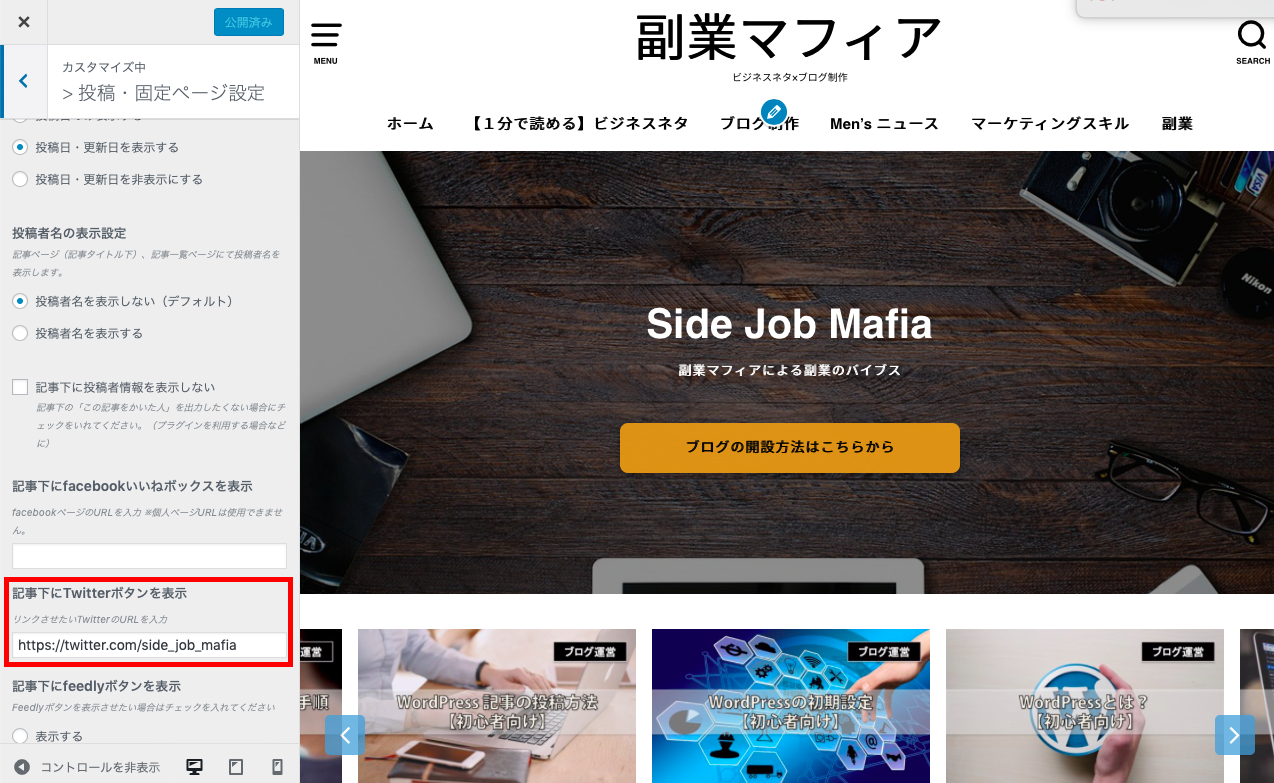
Twitter「フォローボタン」の設定
外観>カスタマイズ>投稿・固定ページ設定
TwitterのアカウントページのURLを入力するだけで完了です。
トップページに広告を貼り付けよう!
こちらは記事に広告を貼る方法と大きく変わりません。
広告を貼るには「Googleアドセンス」と「アフィリエイト」がありますが、まずはそれぞれの審査を通過する必要があります。

安心してください!
ブログ収益化の登竜門である、
「Googleアドセンス」の審査通過方法を下の関連記事でまとめています。
「初心者でも一発合格する手順」です。
ぜひ参考にしてみてください。

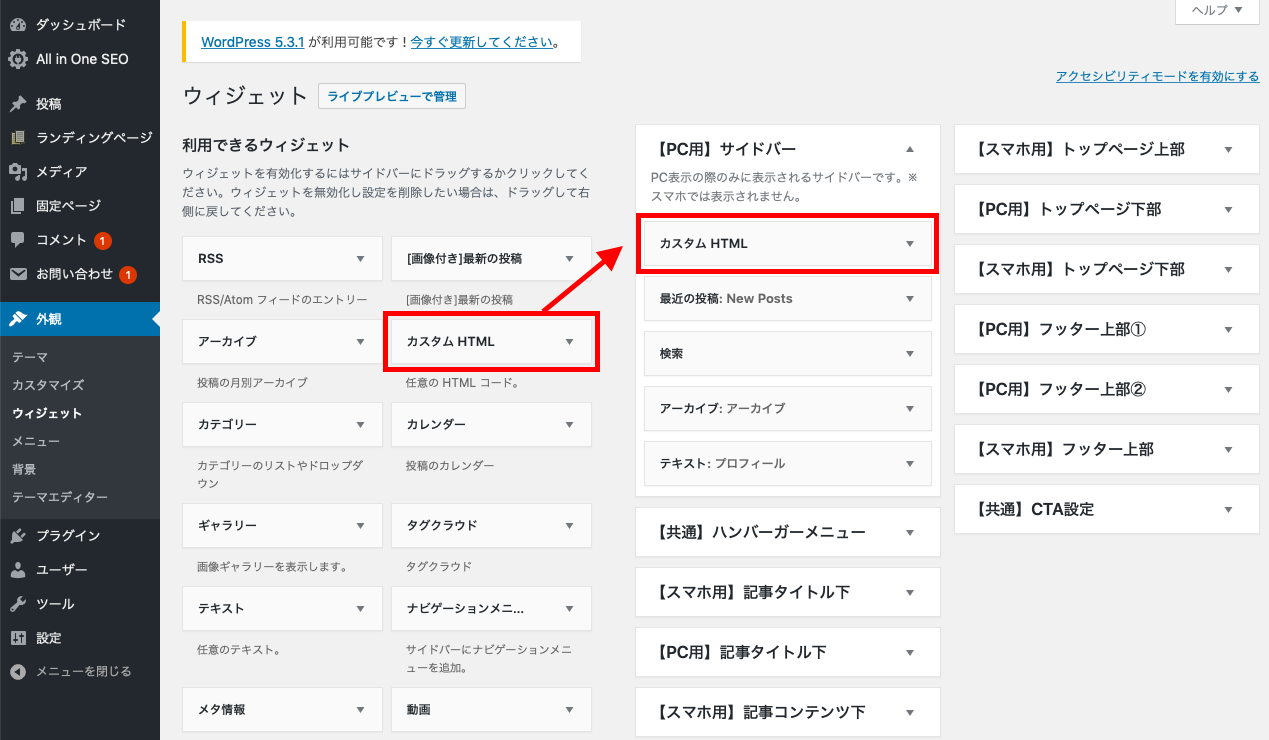
外観>ウィジェット
「カスタムHTML」を「PC用サイドバー」に追加しましょう。

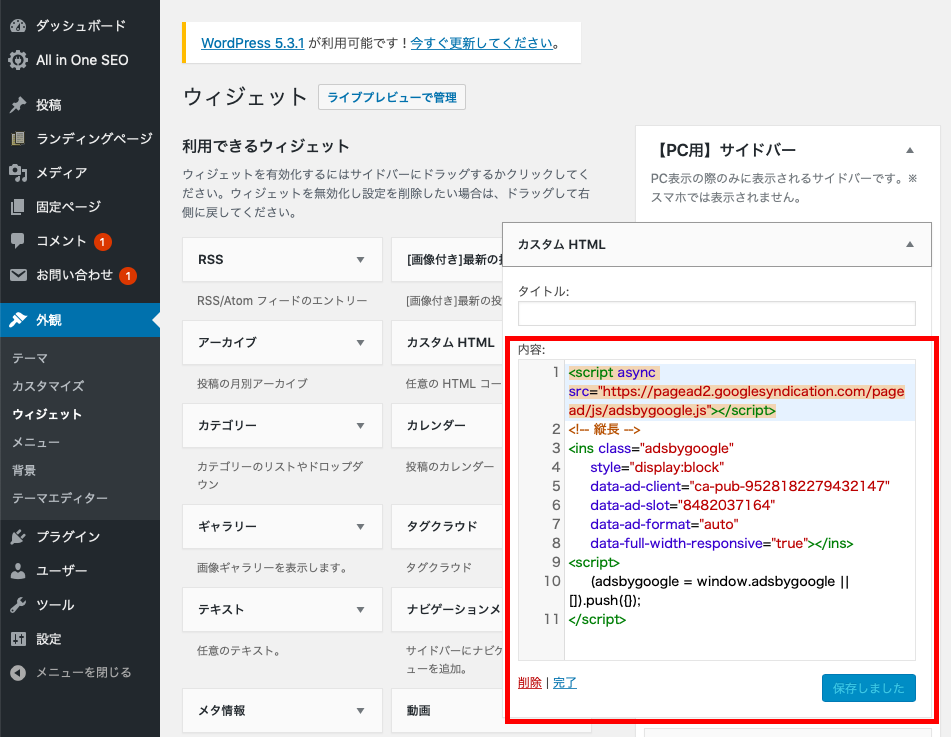
「カスタムHTML」に「Googleアドセンス」や「アフィリエイト」で入手したHTMLコードを入力したら完了です。
ブログのカスタムのおわりに
お疲れ様でした。
冒頭にもお話ししましたが、
ブログの収益化に必要なの「記事の量産」です。
ブログのカスタムに時間をかけてはいけません。
今回の記事通りやれば、
ある程度満足できると思います。
ブログのカスタムでモチベーションが上がれば良し!
少しでも参考になっていれば嬉しいです。
「副業マフィア」では、
今回のようなブログ制作記事と学校や会社で使えるビジネスネタを配信しています。