そんな疑問を解消します!

- 広告の貼り方を写真付きで解説
- 効率よく稼ぐためのプラグインを紹介
- サイドバーへの貼り方も解説
Googleアドセンスやアフィリエイトの申請を通過したら、記事やサイトページに広告を貼り付けましょう!
今回はGoogleアドセンスの広告の貼り付け方を、誰でもわかるように写真付きで解説しています!
ラストには初心者の方に気をつけて欲しい私も体験した注意点を書いたので、ぜひ最後までご覧ください。
▽コスパ最強で超おすすめのテーマ
WordPressテーマ「スワロー」
目次
Googleアドセンスの広告の貼り方

Googleアドセンスの審査を通過後、ブログにアドセンス広告を貼れるようになります。
ブログにGoogleアドセンスの広告を貼る手順は以下の通りです。
- Googleアドセンスの管理画面にログイン
- アドセンスの広告コードを取得する
- 記事のテキストにアドセンスの広告コードを貼り付ける
- レビューで確認する
Googleアドセンスの広告は1つの記事に複数貼ることが出来ますが、たくさん貼りすぎて記事の内容よりも広告の量の方が多くなることはNGの様です。
このようにアドセンス広告を貼る際の注意点はいくつかありますので、是非最後までチェックしてみてください。
(1)Googleアドセンスの管理画面へアクセス
Googleアドセンスは広告を貼ることの他にブログの分析をすることが出来ます。
サイトのPV数やクリック数のデータを収集してくれるとても便利な機能が満載です。
これからブログで稼ごうと考えている方は、サイト分析が日課になりますので、必ずGoogleアドセンスをブックマークしておくことをオススメしています。
(2)広告コードの取得
記事に広告を貼るには「アドセンスの広告コード」を取得する必要があります。
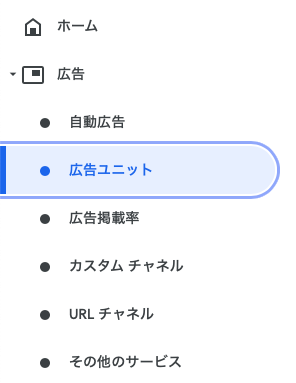
Googleアドセンスの管理画面へログインしたら、画面左のダッシュボードから「広告ユニット」をクリックしましょう。

広告ユニット
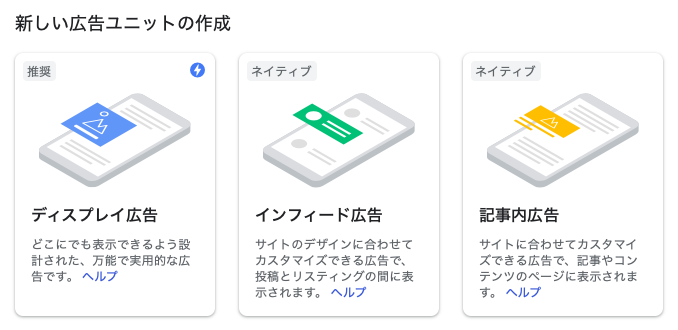
次に広告ユニットの作成になります。
広告の種類が3タイプありますが、まずは推奨の「ディスプレイ広告」でやってみましょう。
「ディスプレイ広告」をクリックしましょう。

新しい広告ユニットの作成
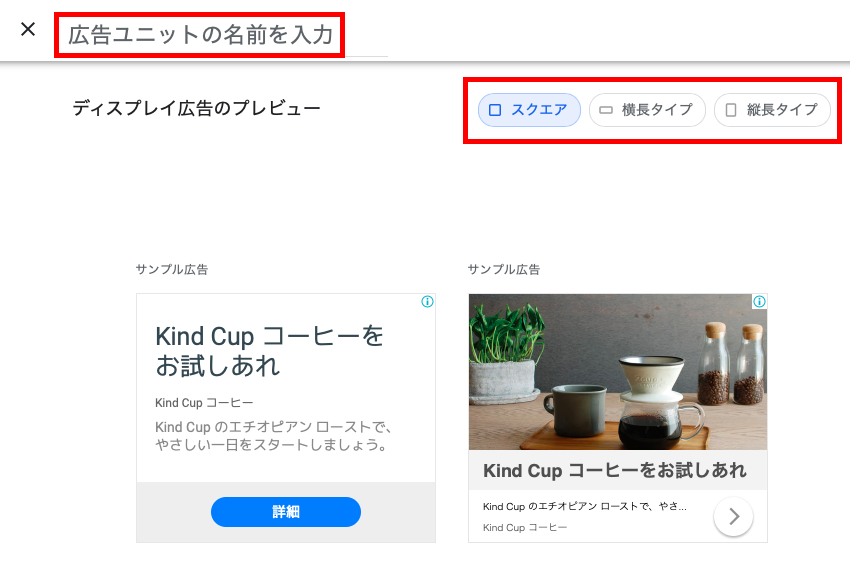
次に広告ユニットの設定です。
まず左上に広告ユニットの名前を入力してください。
名前はご自身がわかればなんでもOKです。
ちなみにディスプレイ広告のプレビューで実際に表示されるアドセンス広告のイメージを確認することができます。
私は「スクエア」を選択した場合、広告ユニット名を「スクエア」にしています。

広告ユニットの設定
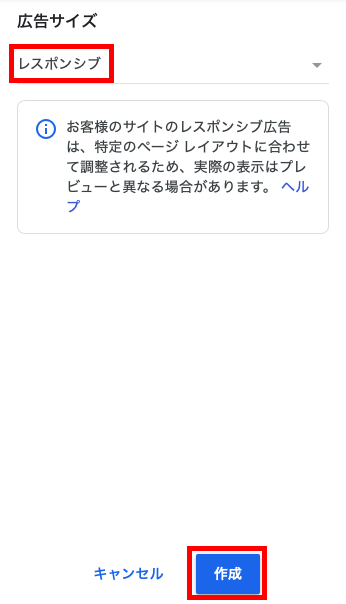
次に画面右側で広告サイズを設定します。
「レスポンシブ」を選択して「作成」をクリックしましょう。
レスポンシブはご自身のサイトレイアウトに合わせて、Googleがアドセンス広告のサイズを調整してくれます。

広告サイズの設定
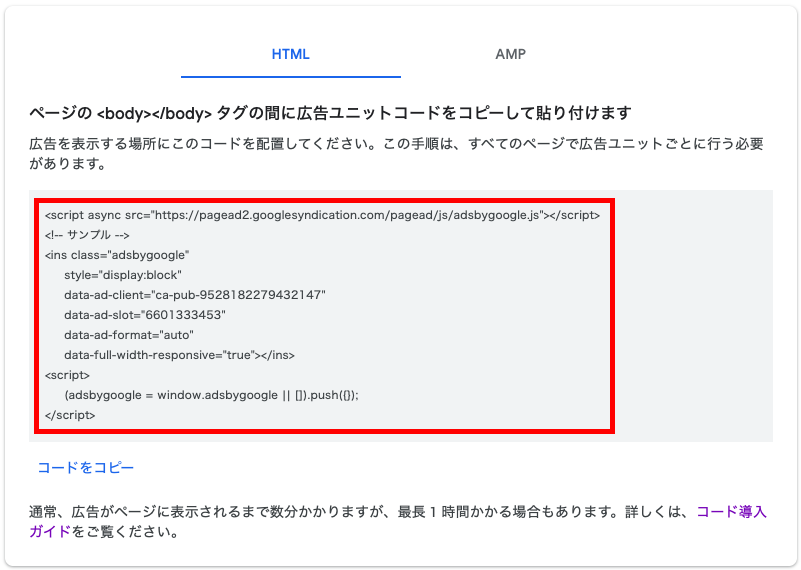
最後に、広告のHTMLコードが発行されるので、全選択してコピーしましょう。

アドセンスのHTMLコードをコピー
(3)広告コードを記事に貼る
Googleアドセンスで広告コードを取得したら、そのコードをコピペして記事にそのまま貼りつけます。
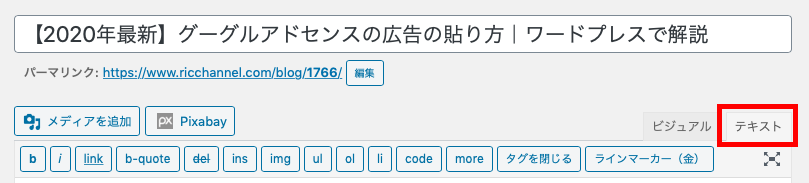
ワードプレスの記事の編集画面を開いたら、「ビジュアル」と「テキスト」がありますが、「テキスト」を開いてください。

アドセンス広告の貼り方
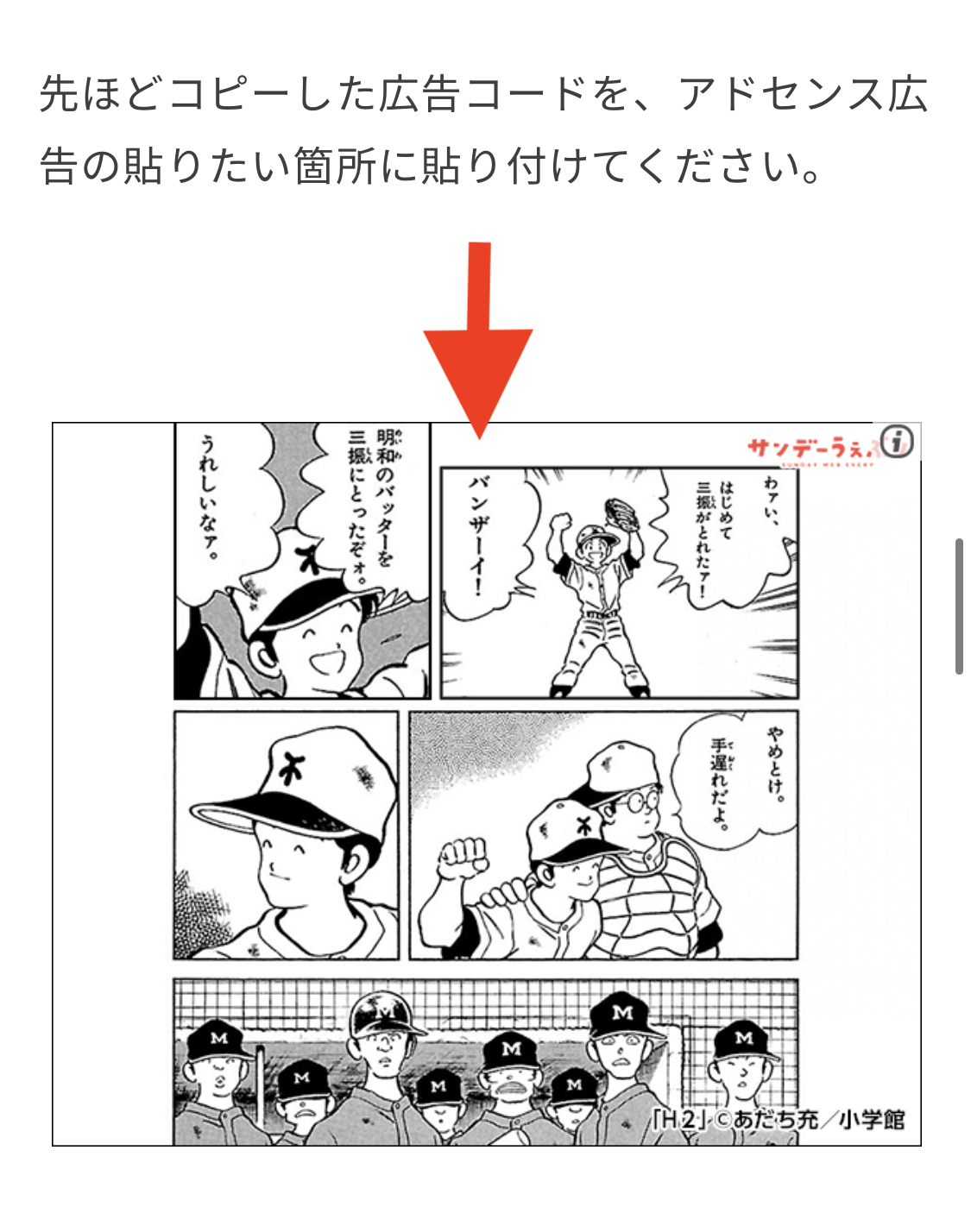
先ほどコピーした広告コードを、アドセンス広告の貼りたい箇所に貼り付けてください。

アドセンス広告のHTMLコードをコピペ
(4)アドセンス広告の確認
貼りつけたアドセンス広告がどのようになっているか見たいときは「プレビュー」で確認することが出来ます。

アドセンス広告のプレビュー
プレビューしてもアドセンス広告が表示されない現象が発生しているようです。ページをリロードしたり、スマホでサイトページを確認するなどしてみましょう。
広告ユニットを活用しよう
一度作成した広告ユニットは保存されているので、記事を書く度にアドセンスで広告コードを発行する必要はありません。
Googleアドセンスの管理画面から先ほどと同じように「広告ユニット」を開いてください。
「既存の広告ユニット」という項目があり、先ほど作成した広告ユニットが保存されています。
「<>」をクリックするとHTMLコードを1クリックで取得することが可能です。

既存の広告ユニット
効率よく稼ぐための広告の貼り方

先ほどの方法でも良いですが、記事を量産しているとGoogleアドセンスで広告コードを取得してコピペする作業が手間になります。
時間も奪われてしまうため効率も良くありません。
そこで、アドセンス広告を1クリックで貼れるようになるワードプレスのプラグイン「Quick Adsense」をご紹介します。
(1)Quick Adsenseをインストール
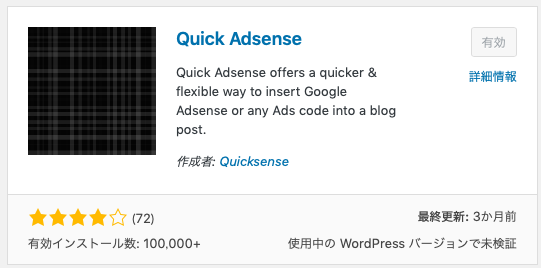
ワードプレス管理画面左側のダッシュボードの「プラグイン」からQuick Adsenseをインストールしましょう。
インストールして有効化までしてください。

Quick Adsense
(2)Quick Adsenseの設定
次にQuick Adsenseの設定です。
ワードプレスのダッシュボードにQuick Adsenseが追加されていますのでクリックしてください。

ダッシュボード「Quick Adsense」
Quick Adsenseを開くとSetting画面が開きます。
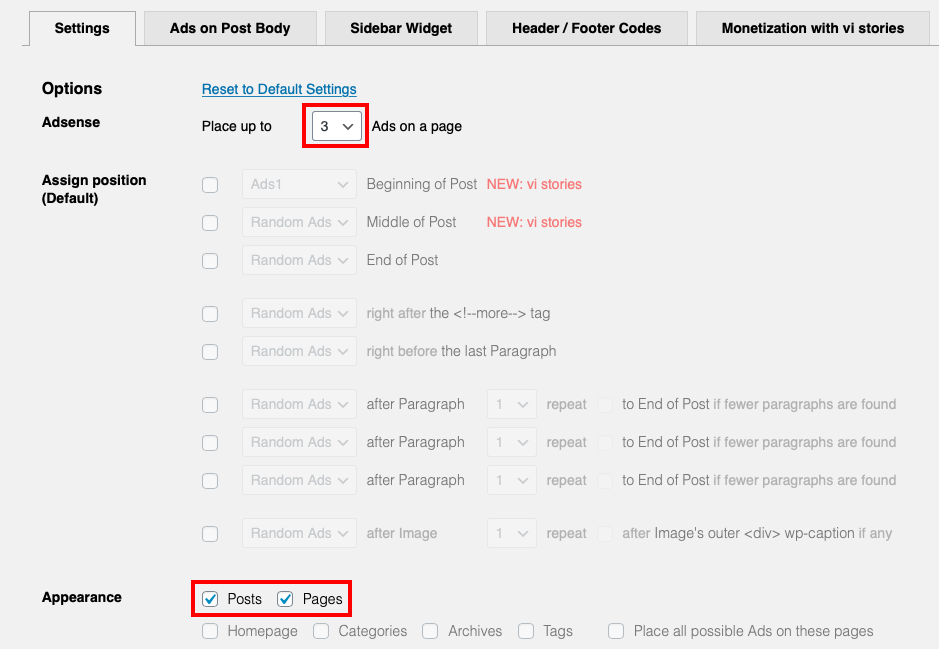
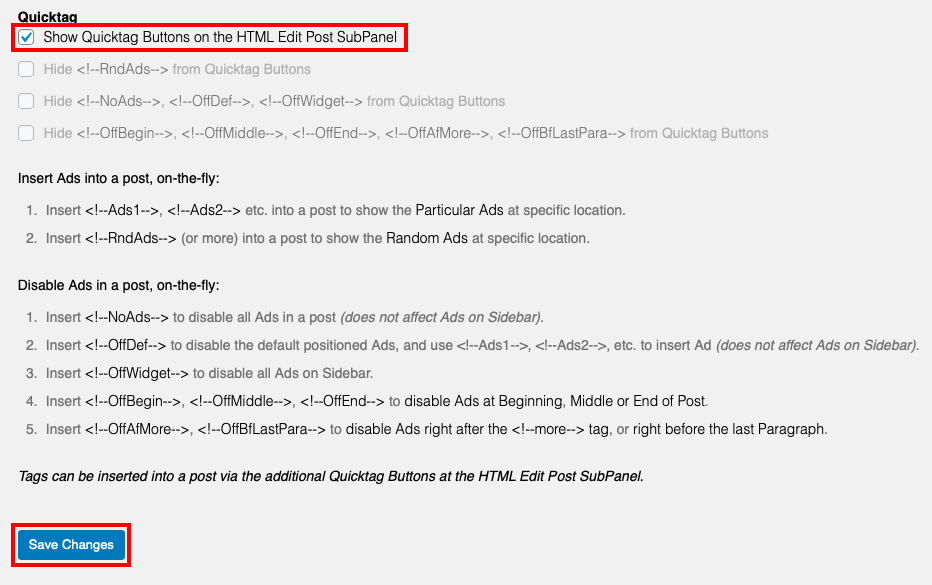
以下の写真のように3箇所設定してください。
設定したら保存しましょう。


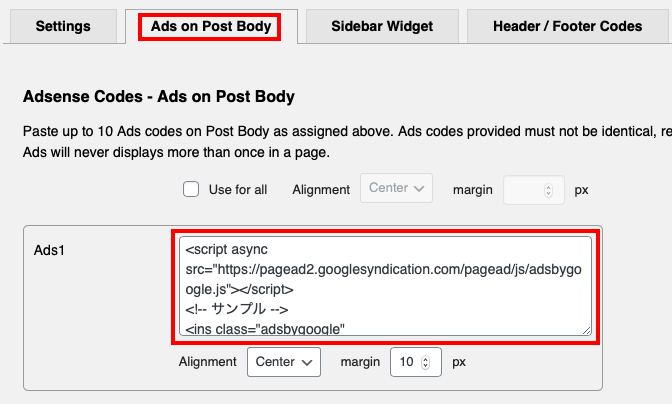
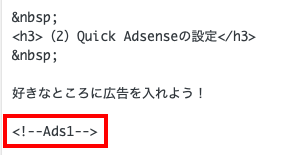
次に隣のページの「Ads on Post Body」のタブを開いてください。
Ads1の欄にアドセンス広告のHTMLコードを貼り付けて保存しましょう。

Quick Adsense 設定
以上でQuick Adesenの設定は完了です。
(3)Quick Adsenseの使い方
実際にQuick Adsenseを活用して、1クリックでアドセンス広告を貼り付けてみましょう!
記事の入力画面を開いてください。
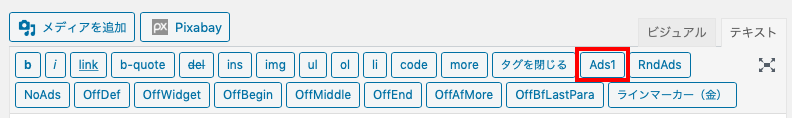
「テキストモード」を選択し、スイッチ欄に「Ads1」のボタンがあることを確認しましょう。

「テキストモード」スイッチ欄
あとはアドセンス広告を貼り付けたいところで「Ads1」ボタンをクリックするだけです。
以下のようなテキストが表示されるはずです。

Ads テキスト
お疲れ様でした。
以上でQuick Adsenseを活用した広告の貼り付け効率化の手順は完了です。
サイドバーにアドセンス広告を貼る方法

次にご紹介するのは記事のみではなく、ブログのトップページやサイドバーに広告を表示させる方法です。
こちらはワードプレスの「ウィジェット」という機能を使用します。
今回は私が愛用しているWordPressテーマ「スワロー」で解説しますが、基本的にどのテーマのウィジェットを使用するので理解はできると思います!
サイドバーにアドセンス広告を貼る方法
当ブログである「RICKBOOK」を例にすると、以下の写真のように広告が貼られています(アドセンス広告ではありません)。
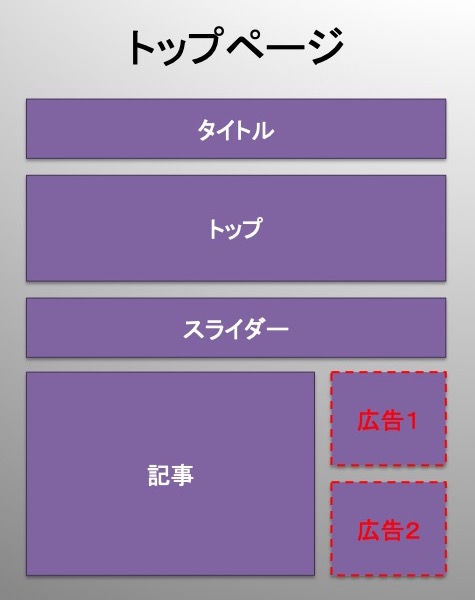
トップページは以下のようになっています。

「RICKBOOK」トップページ
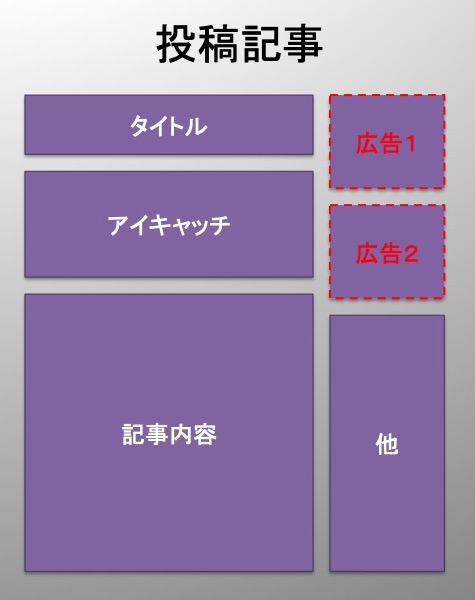
投稿された記事の画面は以下のようになっています。

「RICKBOOK」投稿記事画面
今回は、赤色の点線で囲われた部分にアドセンス広告を入れる方法を紹介します。
ウィジェットにグーグルアドセンスで取得した広告のHTMLコードをコピペするだけの簡単作業です。
ウィジェットを開く
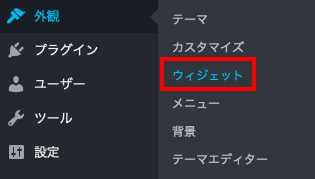
ワードプレス左側のダッシュボードから、「外観>ウィジェット」をクリックしましょう。

ウィジェット
カスタムHTMLを追加しよう
カスタムHTMLのタブを広告の入れたい場所へ追加します。
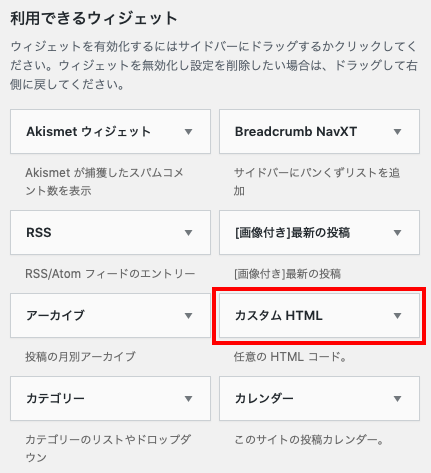
カスタムHTMLのタブをクリックしてください。

カスタムHTMLタブ
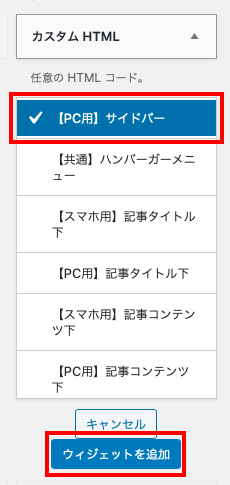
次に広告を入れたい場所を選択します。
今回は「【PC用】サイドバー」を選択します。

広告の指定場所
HTMLコードを貼り付けよう
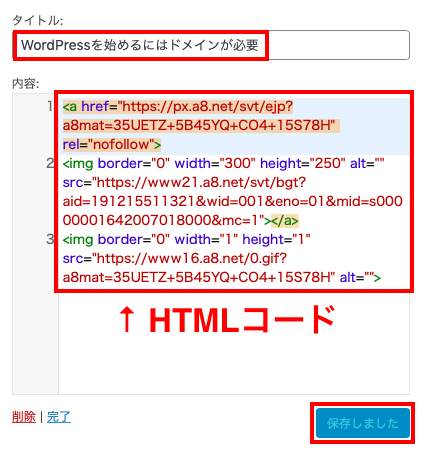
最後に、Googleアドセンスで取得したアドセンス広告のHTMLコードを貼り付けます。
タイトルを入れると広告の上にテキストで表示されます。
必ず「保存」をクリックしましょう。

HTMLコードの貼り付け
貼り付けしたプレビューが以下の通りです。
今回はサイドバーに貼り付けてみましたが、同じ流れで「貼り付け箇所の選択」を変更するだけで同じように広告を貼ることができます。

記事のサイドバー 広告のプレビュー
以上でサイドバーのアドセンス広告の貼り付け方は完了です。
Googleアドセンス広告貼り付けの注意点

Googleアドセンス広告の貼り付けで1つ注意したいことがあります。
それが「自動広告」です。
ある日、設定もしていない場所に、勝手にアドセンス広告が表示されていることに気がつきました。
おかしいと思いカスタムHTMLのウィジェットを全チェックしましたが、どこにも間違っている場所がありませんでした。
不思議に思い、色々と調べてみると
Googleアドセンスの「自動広告」が有効になっていることが原因だとわかりました。
一度設定しておけば大丈夫なので確認してみてください。
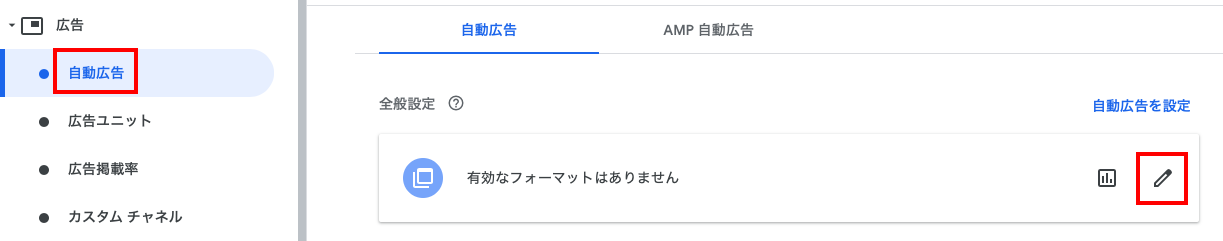
まずGoogleアドセンスの管理画面から「自動広告」をクリックしてください。
そして”鉛筆マーク”をクリックしてください。

自動広告の解除
画面が切り替わるので、全てチェックを外してください。

自動広告のチェックを外す
設定は以上になります。
一度、自動広告が発生してしまうと、数時間は広告が消えません。
必ずはじめに設定しておくことをおすすめします。
Googleアドセンスの広告の貼り方解説のおわりに

以上でGoogleアドセンスの広告の貼り付け方の解説は終了です。
アドセンス広告の内容はコンテンツの内容に合わせてランダムに表示してくれる良さがある反面、広告を貼りすぎるとサイトデザインを崩してしまいます。
使い方と使う量に慣れて、アドセンス広告を使いこなしましょう!

\10万円稼ぐならこちらへ/
【戻る】登録すべきアフィリエイトASP
【ホーム】ブログ収益化の手順書
▽コスパ最強で超おすすめのテーマ
WordPressテーマ「スワロー」