
そんな悩みを“画像付き”で解決。
今回は、Googleアナリティクスの最新バージョン(GA4)での『平均エンゲージメント時間』の見方を解説します。
ブログ歴2年以上。副業・半年で6桁稼ぎ、現在は脱サラしてフリーランスに。
Twitterのフォロワー様数は23,000人超(リックのTwitter)
「平均エンゲージトメント時間」とは、そのページがブラウザ上フォーカス状態にあった時間の平均値のこと。
ユニバーサルアナリティクスでいう「滞在時間」と同じようなものですが、より正確にユーザーの満足度を測れます。
また平均エンゲージメント時間から、記事のリライト対象を見極めることが可能です。
今回は、その目安や改善ポイントもあわせて解説していきます。
ぜひ参考にしてください。
以下の項目で解説していきます。
- 【Googleアナリティクス4】平均エンゲージメント時間とは?
- 【Googleアナリティクス4】平均エンゲージメント時間の見方
- 【Googleアナリティクス4】平均エンゲージメント時間の目安
- 【Googleアナリティクス4】平均エンゲージメント時間を改善するポイント
① 導入文を徹底的に見直す
② 文章の改行や装飾を見直す
③ 画像で解説が入っているか見直す - 【Googleアナリティクス4】平均エンゲージメント時間の見方・まとめ

\初月ドメインパワー5.6の実績!/
目次
【Googleアナリティクス4】平均エンゲージメント時間とは?

「平均エンゲージメント時間」とは、そのページがブラウザ上でフォーカス状態にあった時間の平均値のこと。

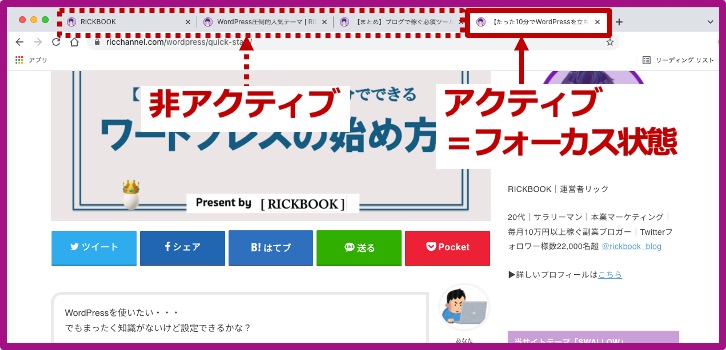
フォーカス状態は、そのページがアクティブになっている状態です。
Webサイトを見る「ブラウザ」は、タブを利用して複数ページを同時に開くことができます。
“アクティブになっている”とは、いつでもボタンや画像といった「次の操作」を受けられる状態。
複数タブでページを開いていれば、そのページを見ている時がアクティブ、該当ページ以外を見ているときは非アクティブとなります。

今までのアナリティクス(=ユニバーサルアナリティクス)の『滞在時間』は、ページの閲覧を開始した時刻と、次のページに遷移した時刻との差で計測していました。
該当のページのタブを見ていない場合でも、ページを閉じていなければ計測されてたということです。
しかし、『平均エンゲージメント時間』では、そのタブを開いた状態でも別のページを見ていたら、計測されません。
つまり、より正確にユーザーがそのページを見ている時間が分かるようになったのです。
『平均エンゲージメント時間』は今までの『滞在時間』と似ていますが、この点が違いますので覚えておきましょう。

【Googleアナリティクス4】平均エンゲージメント時間の見方

それでは、Googleアナリティクス4での『平均エンゲージメント時間』の見方を解説します。
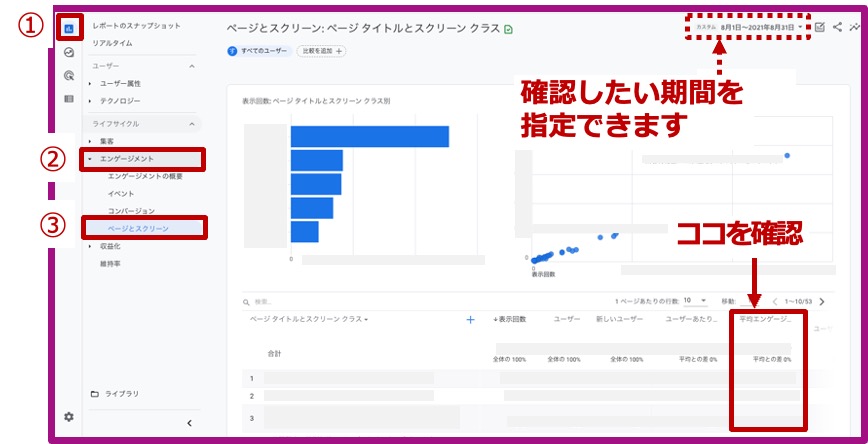
Googleアナリティクスへアクセスして、左メニューの「レポート」→「エンゲージメント」→「ページとスクリーン」をクリック。

ページごとの『平均エンゲージメント時間』を確認しましょう。
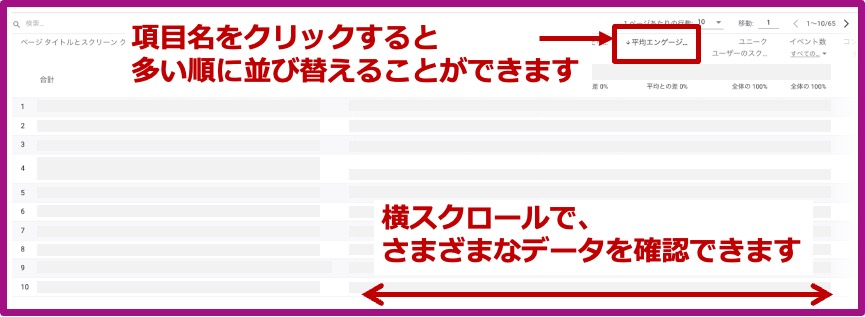
横にスクロールすると、その記事のさまざまなデータを確認することが可能です。

また『平均エンゲージメント時間』の項目名をクリックすると、平均エンゲージメント時間が長い順に並び替えることができます。

【Googleアナリティクス4】平均エンゲージメント時間の目安

平均エンゲージメント時間の見方は分かったから、目安を知りたい!
そんな質問に答えていきたいと思います。
これについては、今までの滞在時間と考え方は同じで「文字数」を指標にすると良いでしょう。
もちろん記事の内容やジャンルによってバラツキがありますが、1つの指標として確認してみてください。
私の指標は以下の通りです。
| 記事の文字数 | 平均エンゲージメント時間の目安 |
| 1,000文字 | 2分前後 |
| 2,000文字 | 4分前後 |
| 3,000文字 | 6分前後 |
| 4,000文字 | 8分前後 |
| 5,000文字 | 10分前後 |
人は“1分でおよそ400〜600文字読める”と言われています。
その理由から、このような指標を取り入れています。
記事の文字数に対して、平均エンゲージメント時間が短い場合は『リライトの対象』にしましょう。

【Googleアナリティクス4】平均エンゲージメント時間を改善するポイント

では、どのように平均エンゲージメント時間を伸ばせば良いのでしょうか?
私が意識しているポイントは次の3つです。
- 導入文を徹底的に見直す
- 文章の改行や装飾を見直す
- 画像で解説が入っているか見直す

①導入文を徹底的に見直す

平均エンゲージメント時間が極端に短い場合は、『導入文』が魅力的でない可能性があります。
タイトルに見合った内容でなかったり、ダラダラと前置きが長いと、読者は離脱してしまいます。
初めに結論を言うなど、読者が続きを読みたくなるようなライティングを意識しましょう。
▼読まれる記事の書き方の『テンプレート』は以下の記事で解説しています。

②文章の改行や装飾を見直す

まずは「平均エンゲージメント時間」とあわせて「ユニークユーザーのスクロール数」を確認してください。
ページの90%以上をスクロールダウンしたユニークユーザーの数。
▼確認方法は次の記事で解説しています。
平均エンゲージメント時間もユニークユーザーのスクロール数も低い場合、途中でユーザーが離脱している可能性が高いです。
その原因の1つとして考えられるのが『読みにくい』ということ。
パソコンの画面が活字で埋まってしまうような記事は読みたくありません。
文章の改行や装飾によって、読者に「ストレス」を与えないようにしましょう。
簡単ですが、私は次の3つを意識しています。
- 1文で(「。」が来たら)改行する。
- スマホのレビューで、1文を4行以内におさめる。
- 1画面に表示される中に、色が入るようにする。
❸の「色」というのは、『黄色下線』や『赤字』などでOKです。
色がある部分は目を引くので、離脱を防ぐことができます。

③画像で解説が入っているか見直す

解説に『画像』を利用するのは有効です。
文章で伝えにくいことは『図解』にすると伝わりやすくなります。
また、文章の途中で画像が挟まることで箸休めになり、離脱しにくくなりますよ。

【Googleアナリティクス4】平均エンゲージメント時間の見方・まとめ

お疲れさまでした。
今回は、Googleアナリティクスの最新バージョン(GA4)での『平均エンゲージメント時間』の見方を解説しました。
平均エンゲージメント時間は、『リライト』すべき記事を見極めるのに有効です。
定期的に確認して、読者を集める記事に改善していきましょう。
リライトについては以下の記事で徹底的に解説していますので、参考にしてください!












・GA4になったけど、見方が分からない!