
ブログのトップページによくあるのが、新着記事が初めに載っていたり、それだけしか載っていないもの。
実はこれ、NGなんです。ご存知でしたか?
そこで『稼げるブログトップページの作り方』を解説します。
本記事の内容を実践をすれば、成果をすぐにあげるのも夢ではありません。
- トップページの役割を理解できる
- トップページの構成ができるようになる
- トップページを作るポイントが分かる
検索サイトからの集客では、ほとんどがトップページ以外の記事ページ。
成功しているサイトでも、トップページが集客するアクセスは全体の20%以下にすぎないそう。
このようなことから、トップページにはあまり力を入れない方もいらっしゃるようです。
しかし、記事を見ていいなと読者が思ってくれたら、必ずアクセスするのがトップページ。
トップページで読者を掴むことができれば、リピーターになってもらえます。
そんな効果的なトップページには、どんな要素が必要なのでしょうか?
以下の項目で詳しく解説していきます。
- ブログトップページの作り方①【3つの役割】
・『どんなサイトか』を伝える役割
・『ナビゲーション』の役割
・『有益な情報』を知らせる役割 - ブログトップページの作り方②【3つの構成要素】
・ファーストビュー
・コンテンツ情報
・運営者情報 - ブログトップページを作り方③【5つのポイント】
・WordPressは有料テーマを使う
・ビジュアルよりもレイアウト重視
・モバイルファーストのデザイン
・基本の色を決める
・解析しながら改善する - ブログトップページの作り方まとめ

\初月ドメインパワー5.6の実績!/
目次
ブログトップページの作り方①【3つの役割】

ブログトップページを作る上で、まずはトップページの役割を考えてみましょう。
ブログトップページには次の3つの役割があります。
- 『どんなサイトか』を伝える役割
- 『ナビゲーション』の役割
- 『有益な情報』を知らせる役割
この3つが理解できれば、“新着記事だけ”のトップページが良くない理由が分かります。

(1)『どんなサイトか』を伝える役割

1つ目の役割は、ユーザーに「このサイトには求める情報がある」と思ってもらうために、『どんなサイトか』を伝えることです。
読者はサイトに訪れると、次の3つを判断します。
- ターゲットは誰か?
- 読みたい情報があるか?
- どんなベネフィット(利益)がもらえるか?
これらがすぐに分からないと、ユーザーは離脱してしまいます。

(2)『ナビゲーション』の役割

2つ目は、ユーザーが見たい情報へスムーズに遷移できるようにする『ナビゲーション』の役割があります。
次にどの記事読もうかな〜と思ったとき、多くの人はトップページへ戻ります。
だからこそ、次の記事へストレスなく遷移してもらえれば、たくさんの記事を読んでもらうことができます。

(3)『有益な情報』を知らせる役割

3つ目の役割は、ユーザーにとって『有益な情報』を知らせる役割です。
トップページでユーザーを掴むことができれば、今後も定期的に訪れていただけるようになります。
ここで気をつけることは、自分の見て欲しい情報ではなく、読者の知りたい情報を伝えることです。
ユーザーのニーズを捉えた情報を発信しましょう。

ブログトップページの作り方②【3つの構成要素】

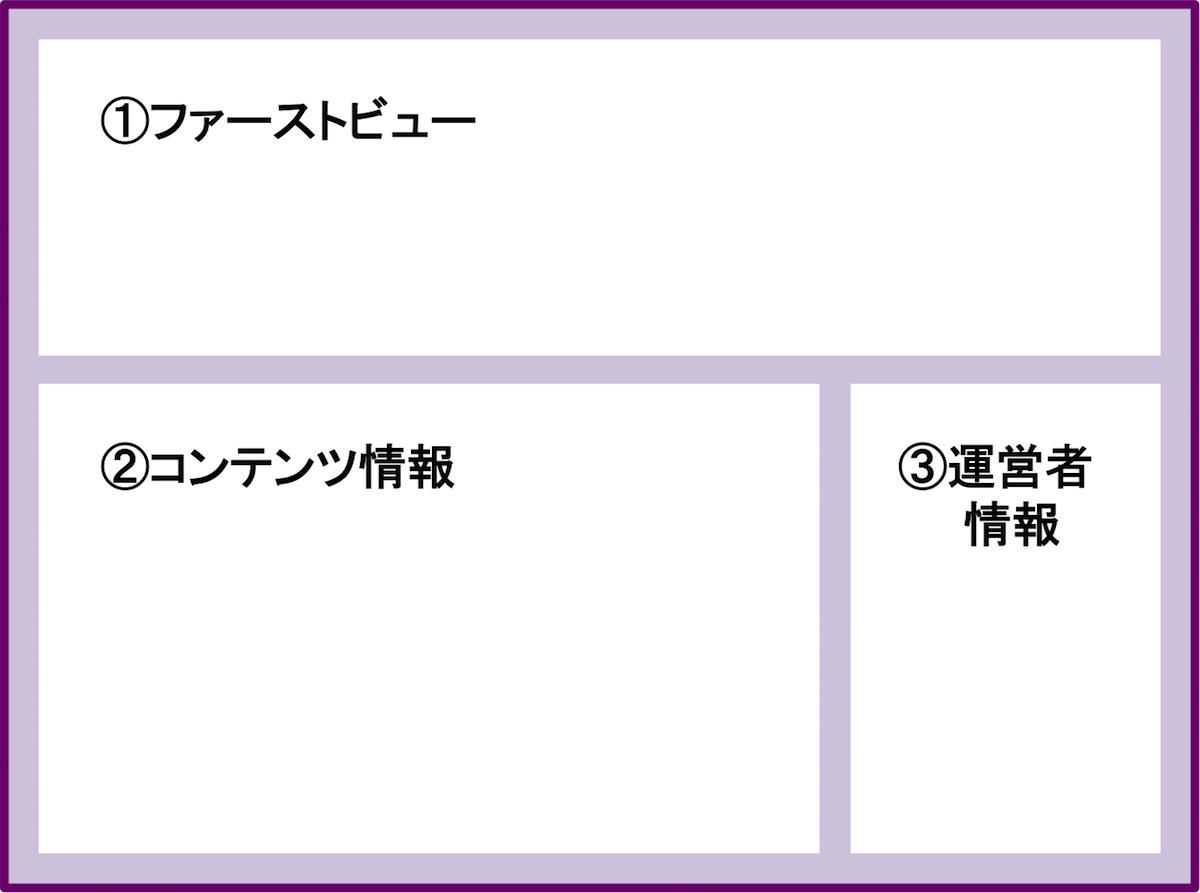
ブログのトップページの構成要素は、大きく分けて次の3つのです。

- ファーストビュー
ページにアクセスした時に最初に表示される、スクロールしないで見られる部分。 - コンテンツ情報
サイトの内容を凝縮して、読者が求めている情報を伝える部分。 - 運営者情報
サイトの信頼性とユーザーの安心感を高める部分。

(1)ファーストビュー

ファーストビューとは、ページにアクセスした時に最初に表示される、スクロールしないで見られる部分。
この内容によって、ユーザーが次の記事へ進むか、離脱するか決まると言っても過言ではありません。
ファーストビューでは、次の3つが分かるように設計してください。
- サイトのターゲット
- サイトのベネフィット
- サイトの概要
ちゃんと伝えなきゃと思って、長文で伝えても読者は読んでくれません。
キャッチーな言葉とイメージ画像で伝えるようにしましょう。
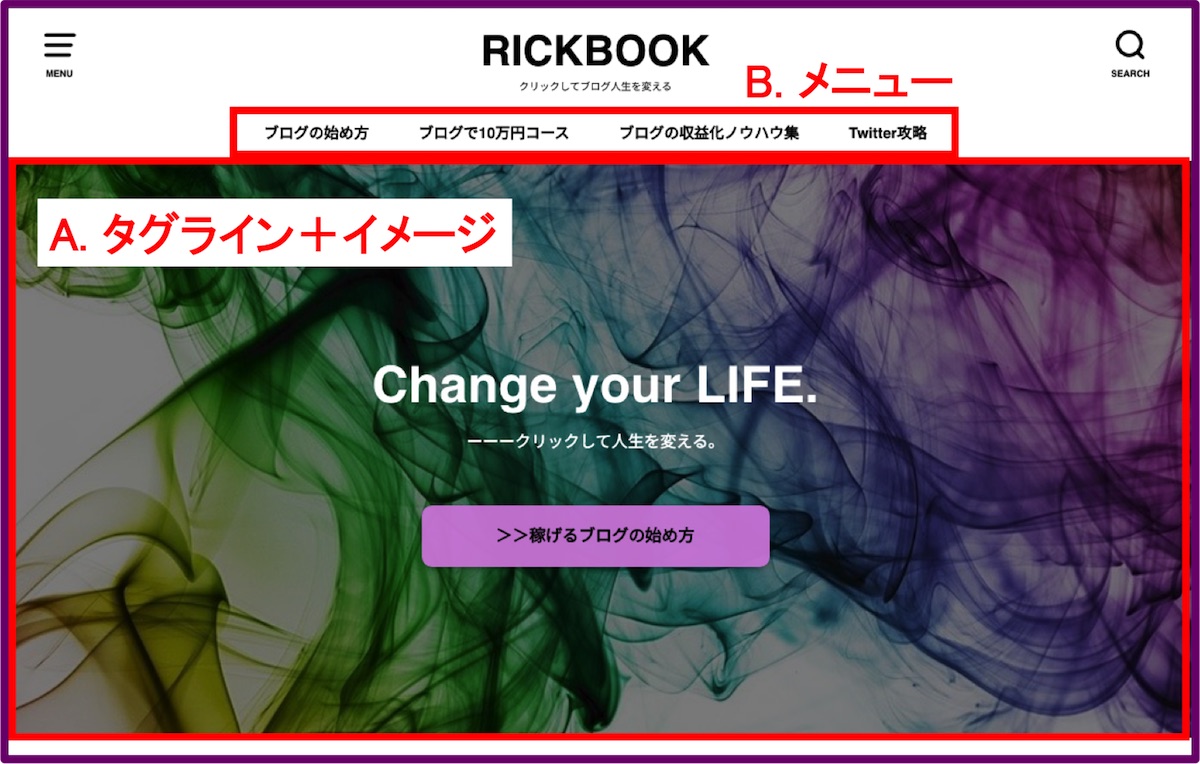
当ブログでは次のようになっています。

A. タグライン+イメージ
ここでは次のことを伝えています。
- ターゲットが「ブログを始める人」「ブログを運営している人」であること
- ブログを通して人生を変えられるような有益情報を発信していること
たった一言ですが、グッとくる言葉で読者を惹きつけています。
B. メニュー
サイト全体のコンテンツが分かるメニュー名にして、どんな情報が載っているサイトかを端的に伝えています。

(2)コンテンツ情報

メインとなるコンテンツ情報部分では、読者が求めている情報を厳選して伝えましょう。
ビッグキーワードを含めながらカテゴリーを考えていくと、SEO対策にもなります。
コンテンツ情報のポイントは、スムーズなナビゲーションを考えること。
ユーザーの悩みを刺激する項目にして、ストレートに欲しい情報にたどり着けるようにしてください。
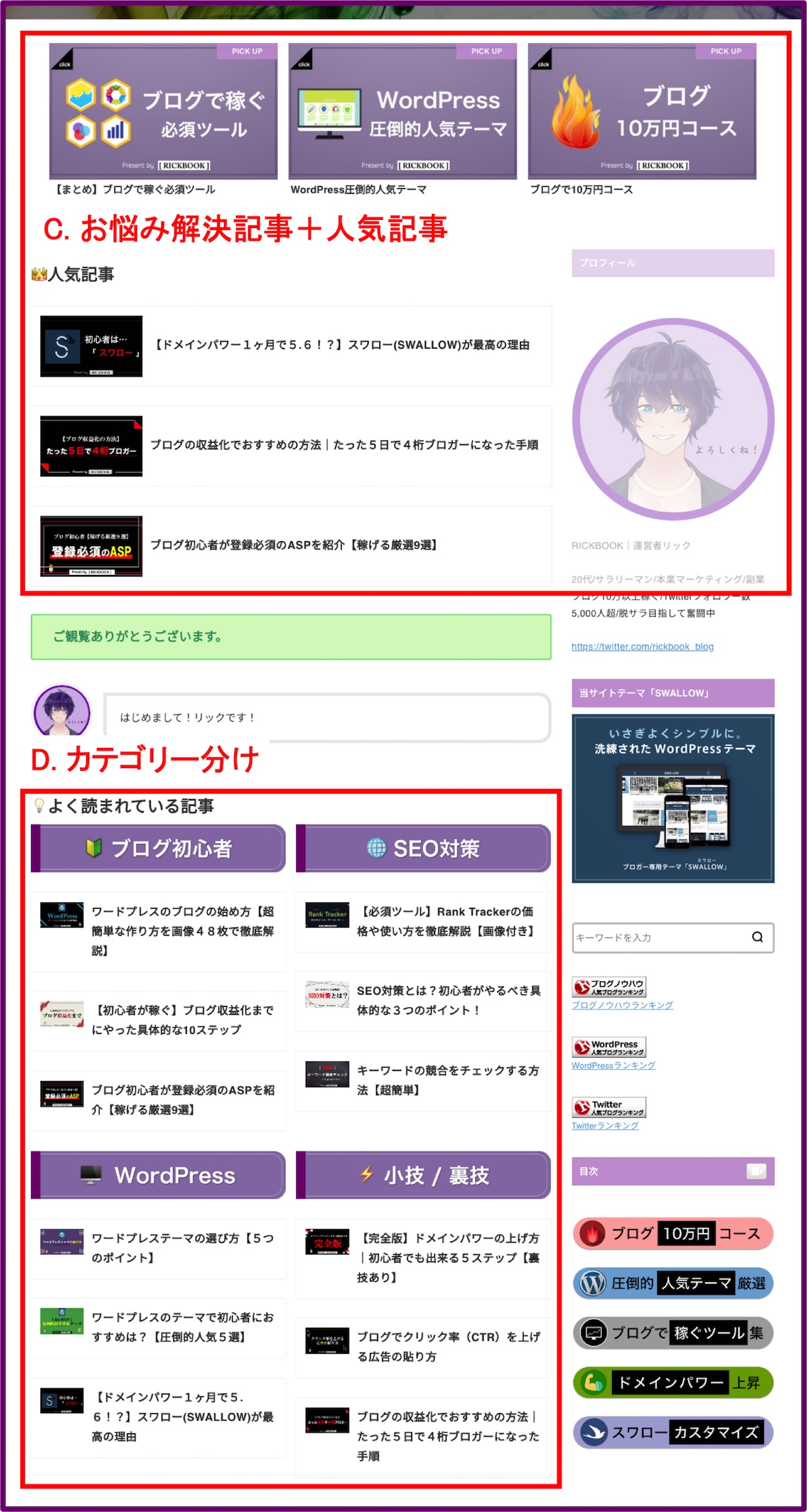
当ブログでは次のようになっています。

C. お悩み解決記事+人気記事
ブログ初心者の多くの方が持つ悩みごとを解決できる記事をピックアップ。
そのまま記事へ遷移できるのでストレスなく進めます。
D. カテゴリー分け
ターゲットユーザーの悩み+ビッグキーワードを項目名にして、SEO対策をしながらも分かりやすい導線を作りました。

(3)運営者情報

サイトの信頼性とユーザーの安心感を高めるために、特に個人ブログでは運営者情報をトップページに入れることをオススメします。
例えばネットショッピングをするとき、よく分からない会社よりも知っている会社から購入しませんか?
それと同じです。
誰が書いたか分からない記事よりも、運営者が明記されている記事の方が安心して利用してもらえます。
またSEO対策にもなるので、運営者情報はぜひ入れてください。
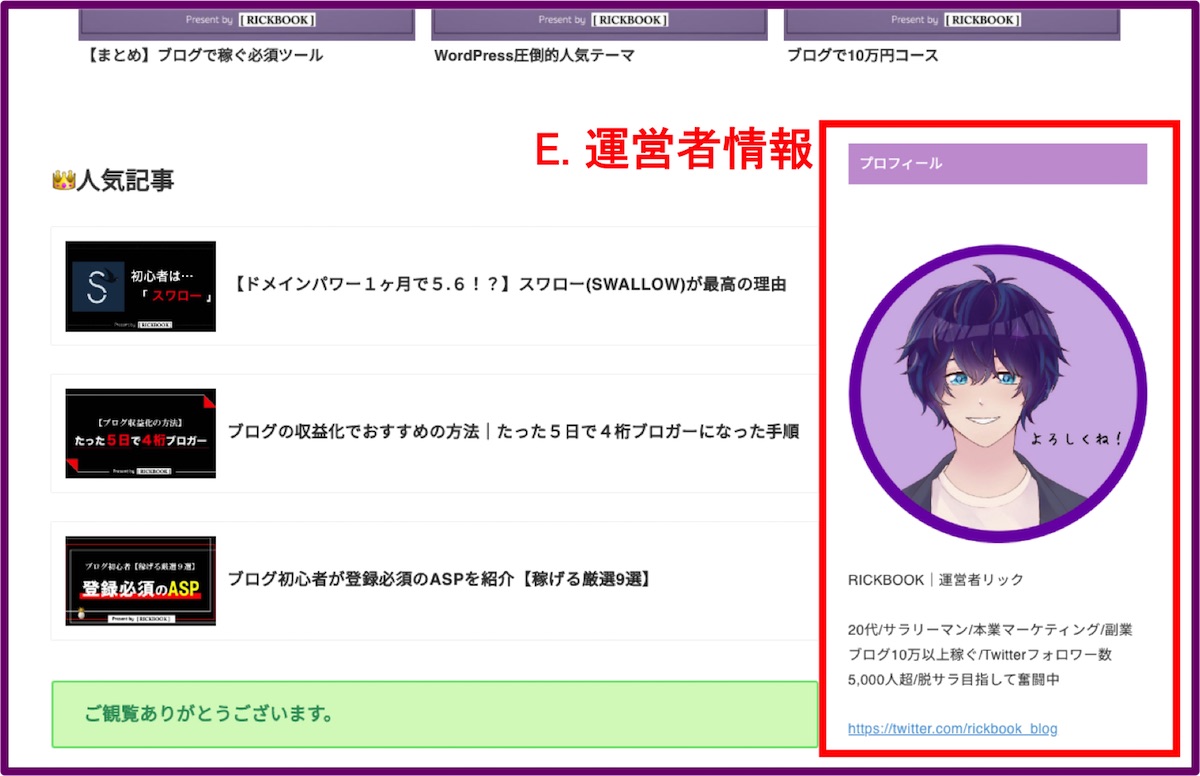
当ブログでは次のようになっています。

E. 運営者情報
私はTwitterのリンクを貼っていますが、SNSをやっている方は自身のSNSへリンクを貼ってください。
他者からの評価が見えやすくなるので、ユーザーやGoogleの信頼度を高めることができます。

ブログトップページを作り方③【5つのポイント】

最後にブログトップページを作る際に気をつけたいポイントを5つにまとめました。
- WordPressは有料テーマを使う
- ビジュアルよりもレイアウト重視
- モバイルファーストのデザイン
- 基本の色を決める
- 解析しながら改善する
この5つに注意して作っていけば、必ず稼げるようになります。

(1)WordPressは有料テーマを使う

WordPressには、無料テーマと有料テーマがあります。
無料テーマでは、トップページの基本デザインが“新着情報だけ”の場合が多く、カスタマイズに時間がかかります。
一方で有料テーマなら、トップページの役割を考えられた基本デザインになっているため、制作時間が圧倒的に短くなります。
時間はデザインのカスタマイズにかけるよりも、本質である記事制作にかけるべきです。
私は有料テーマをオススメします。

(2)ビジュアルよりもレイアウト重視

トップページを作っていくうちに、かっこよくしたい!とどんどん手の込んだものになっていきます。
こだわることは良いですが、かっこいいだけで使いにくいトップページにしてはいけません。
前述でお伝えした通り、トップページの役割は『ストレスなく欲しい情報に遷移できること』。
かっこいいビジュアルよりも、分かりやすいレイアウトを優先しましょう。

(3)モバイルファーストのデザイン

現在は80%以上の方がスマートフォンを保有していると言われています。
みなさまもわざわざパソコンを開かずに、スマホを利用する機会が多いと思います。
そのため、デザインを設計する際は『スマホ優先』で考えていきましょう。
例えば、パソコンでは読めた文字の大きさが、スマホで見ると小さすぎることも多いです。
スマホでの見え方を確認しながらデザインを進めましょう。

(4)基本の色を決める

トップページの基本構成部分で利用する『カラー』を決めましょう。
当ブログでいえば、紫色です。
1つのページ内に使用するカラーは最大で3色までが良いと言われています。
たくさんのカラーを使うと見にくくなるだけでなく、サイトを覚えてもらえません。
基本のカラーを決めて、サイトの印象づけをしましょう。

(5)解析しながら改善する

初めから100%のトップページを作ろうと思わなくて良いです。
まずは完成度60%でOK。
運営しながら、ユーザーの動きを確認して改善しましょう。
当ブログもサイト開設後に、バナーを追加したり、カテゴリー名を変更したりしています。
トップページの解析にオススメなのが、Googleアナリティクスで行動フローを確認すること。
ユーザーの動きを視覚的に把握できるので、改善点を見つけやすい解析項目です。
想定するニーズと行動フローを照らし合わせて、最適なトップページを探っていきましょう。
Googleアナリティクスの行動フローの見方は、以下の記事で詳しく解説しています。

ブログトップページの作り方まとめ

お疲れ様でした。
今回は『稼げるブログトップページの作り方』を解説しました。
ブログトップページの役割と構成要素は次の通りです。
【ブログトップページ3つの役割】
- 『どんなサイトか』を伝える役割
- 『ナビゲーション』の役割
- 『有益な情報』を知らせる役割
- ファーストビュー
ページにアクセスした時に最初に表示される、スクロールしないで見られる部分。 - コンテンツ情報
サイトの内容を凝縮して、読者が求めている情報を伝える部分。 - 運営者情報
サイトの信頼性とユーザーの安心感を高める部分。
これらを元に基本設計を行った上で、次のポイントに気をつけて制作していきます。
- WordPressは有料テーマを使う
- ビジュアルよりもレイアウト重視
- モバイルファーストのデザイン
- 基本の色を決める
- 解析しながら改善する
私もこれらを実践し改善を繰り返すことで、収益化に成功しました!
トップページを考える基本をマスターできれば、自ずと改善点も見えてきます。
ぜひ、いろいろ試して改善しながら、より良いトップページを作っていきましょう。
👑人気記事













・いろんなページを見てもらえない